
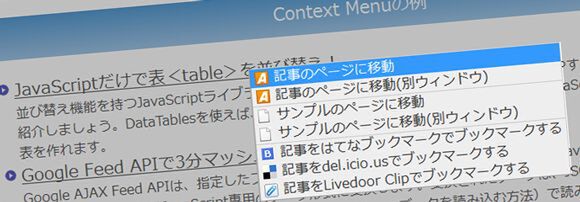
自分のWebサイト専用、オリジナルの右クリックメニューを作ってみよう
Windowsアプリケーション上でテキストや画像を選択して右クリックすると、選択した対象に応じたメニュー(コンテキストメニュー)が表示されます。必要な機能をすぐに選択できるので、メニューバーに並んだ膨大なメニューの中から選ぶのに比べて効率的です。Webサイトでも同じように、ページ上のそれぞれの項目に応じたコンテキストメニューが表示されれば、ユーザーにとって便利ではないでしょうか。
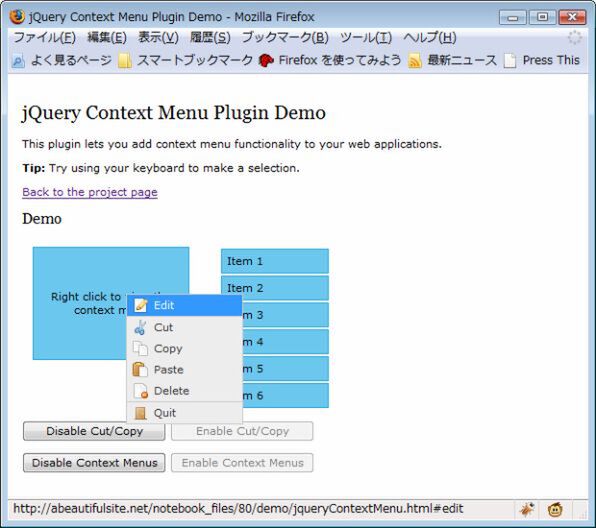
実はこのコンテキストメニュー、JavaScriptライブラリを使えば意外に簡単にできます。今回は、jQueryの「Context Menu Plugin」を使ってコンテキストメニューを表示する方法を紹介します。
「Context Menu Plugin」を使ってみよう
「Context Menu Plugin」は、Cory LaViska氏が開発したjQueryプラグインです。以下のページで配布されています。
http://abeautifulsite.net/notebook/80
ダウンロードしたファイルを解凍すると、「jQuery.contextMenu」というフォルダができます。フォルダ内の「jQuery.contextMenu.js」「jQuery.contextMenu.css」の2つのファイルをContext Menu Pluginを設置したいサーバーにアップロードします。なお、Context Menu Pluginは、jQuery 1.2.6以降が必須ですので、別途、jQuery本体もアップロードしておいてください。
サーバーへのアップが済んだら、HTMLへ組み込んでみましょう。まず、コンテキストメニューを使いたいWebページのヘッダー部分に、以下のHTMLを追加します。
■HTMLのヘッダー部分に追加する行
<script type="text/javascript" src="http://アップロード先/jquery.js"></script>
<script type="text/javascript" src="http://アップロード先/jquery.contextMenu.js"></script>
<link rel="stylesheet" type="text/css" href="http://アップロード先/jquery.contextMenu.css" />
コンテキストメニューのHTMLの組み方
次に、右クリックされた際に表示する内容を、 ul/li/a要素を組み合わせて組みます。メニュー全体が ul要素で、メニューの各項目が li要素に対応します。 ul要素は、 class="contextMenu" としてクラスを指定し、さらに任意のID名(メニューのID)を付けておきます。
■コンテキストメニューのHTML
<ul id="メニューのID" class="contextMenu">
<li><a href="#項目ID1">項目1</a></li>
<li><a href="#項目ID2">項目2</a></li>
・・・
<li><a href="#項目IDn">項目n</a></li>
</ul>
jQuery.contextMenuは、後でJavaScriptを使って右クリックで選ばれた項目を調べ、それぞれに応じた処理を実行します。そこで、li要素の中には a要素を入れ、その href属性に、個々のメニュー項目を識別するための項目IDを指定します。
メニューのデザインは、「jquery.contextMenu.css」のスタイルシートで決まります。このスタイルシートをカスタマイズすると、メニューの見た目を変えられます。また、特定の li要素に class="separator" を指定すると、その li要素とその前の li要素の間に区切りの線が引かれます。
複数のコンテキストメニューを使い分けたい場合は、その数だけ上の ul/li要素を繰り返してHTMLを組んでください。