自動変換のタネは「レイヤー」にアリ!
詳しいルールは、公式サイトのドキュメントのページに説明があるが、その前にチュートリアルのページにあるサンプルのPSDファイルを見たほうが理解は早い。
注目すべきはこの画像のレイヤー構造だ。「body」「logo」など、きっちりレイヤーが切られていることは一目で分かるが、さらに“レイヤー名”に着目してよく見ると、ほとんどのレイヤー名に「_(アンダーバー)」が付いていることが分かる。もうお気づきかもしれないが、これらのレイヤー名に付いている命名規則こそ、psd2cssがレイアウトを判断するための重要な手がかりになっているのだ。
たとえば、ナビゲーションメニューの「Home」ボタンは、「Home」というレイヤーグループに、「Home_link」「Home_linkover」の2つのレイヤーで構成されている。このうち、Home_linkレイヤーに描かれている画像(オブジェクト)は、「Home.html」というHTMLへのリンクに変換される。一方のHome_linkoverレイヤーは、マウスオーバー時に表示される画像になる、といった感じだ。レイヤーの命名規則はいくつもあるが、よく使いそうなものを4つ、以下に挙げておこう。
- _text:オブジェクトをテキスト領域にする
- _bodybg:body要素の背景にする
- _center:オブジェクトをページのセンター揃えにする
- _jpg:画像をJPEG形式にする(デフォルトはPNG)
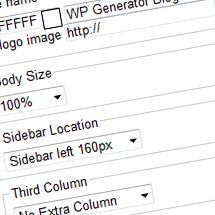
こうしたルールに則り、サンプルを参考にしながら実際に簡単なデザインカンプをPhotoshop上で描いてみた。右がその画面だ。シンプルな2カラムのレイアウトに、ロゴとナビゲーションメニュー、フッターを配置した。なお、画面上の黄色の部分(左カラム、右カラム、フッター)は、テキスト領域に置き換わるように、「_text」のレイヤー名を付けてある。作業が完了したらPSD形式で保存し、再び、psd2cssにファイルをアップしてみよう。