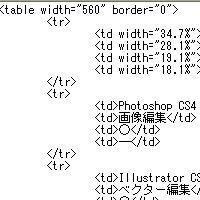
Webページに掲載する面倒な表(テーブル)の作成を楽にしたい――。以前、本サイトではExcelファイルを簡単にHTML(Tableタグ)に変換するExcelアドイン「XLS2HTMLTable」を紹介した(関連記事)。XLS2HTMLTableはとても便利なツールだが、それでも表が大量に必要な時にはやはり手間がかかる。
今回はさらに楽をできて便利なアイテムを紹介しよう。それが、CSVファイル(カンマ区切りテキスト)を読み込み、Tableに整形して表示するJavaScriptライブラリ「jquery.csv2table.js」だ。
JavaScript関連の著書も多い高橋登史朗氏が作った「jquery.csv2table.js」は、名前のとおりjQueryのプラグインとして動作するもので、HTMLにわずか数行のスクリプトを書き加えるだけで使える手軽なライブラリだ。さっそく実際にjquery.csv2table.jsを組み込んでみたのが下の画面。右側にある表が外部のCSVファイルを読み込んで表示させている部分だ。
画像では少々見づらいが、見出し項目の横にある▼▲ボタンを押せば、まるで表計算ソフトのように昇順/降順のソートもできる。たとえば商品一覧のような表の場合に、価格順での並び替えができれば、サイトを訪れたユーザーにとっても便利だ。
自分のWebページへ組み込む方法は非常に簡単なので紹介しよう。まず、Excelで作成した元の表をCSV形式で保存して、適当なディレクトリにコピーしておく。次に、HTML側で必要なライブラリファイル(jQuery本体とjquery.csv2table.js)を読み込むように、<head>~</head>に以下の2行を書き加える。
<script src="./js/jquery-1.2.6.min.js" type="text/javascript"></script>
<script src="./js/jquery.csv2table-0.02-b-1.9.js" type="text/javascript"></script>
あとは、表を出したいページ内の位置に、<div>タグとスクリプトを以下のように書くだけだ。
<div id="view1"></div>
<script>
$(function(){
$('#view1').csv2table('./data/excelsample.csv');
});
</script>
読み込むCSV(テキスト)ファイルのパスは、「.csv2table();」で指定。CSVから読み込まれたデータは、スクリプトで指定したID名(上のサンプルでは「view1」)の<div>~</div>に中にTableの形で出力される。複数の表を設置したい場合は、ID名が重ならないように書き換えて単純に繰り返せばOKだ。
jquery.csv2table.jsはこのようにシンプルに使えるライブラリだが、ここで紹介したのはごく基本の使い方。「指定した文字列を含むセルの色だけを変更する」「1行おきに背景色を変える」といったちょっとしたカスタマイズも引数でできるようになっている。また、他のライブラリと組み合わせて、読み込んだデータをもとにグラフを描画するのも可能だ。作者のWebサイトにはデモとサンプルコードが紹介されているので、いろいろと試してみるとおもしろいだろう。