Webサイトの背景画像をカッコよく、でもなるべくラクに作りたい。そんなときに活躍するツールといえば、やはりPhotoshopだ。中でも、世界中のWebサイトで大量の素材が配布されているブラシファイルを活用すれば、巷で見かける流行のデザインも手軽に取り込める。
今回は海外のWebサイトを中心にネット上で配布されているブラシの中から、特に背景画像に使いやすそうなものをセレクトしてみた。実際の使い方の一例も手順を追って紹介する。なお、ここで取り上げたブラシファイルを自分のWebサイトで利用する場合には、あらかじめ配布元サイトで利用条件を確認してほしい。
Sui Generis Brushes v.3
1つ目に紹介するのは、「Brusheezy」という専門サイトで人気の高い「Sui Generis Brushes v.3」だ。特にグラデーションを組み合わせると非常に美しい背景画像が作れるブラシが全部で14種類、セットになっている。このブラシを使って画像を作る方法を1つ、紹介しよう(以下はWindows版Photoshop CS3をベースに説明)。
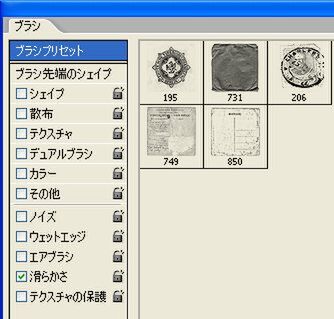
最初にBrusheezyのダウンロードページからブラシファイル(ABR形式)をダウンロードし、Photoshopに追加しておく。ブラシの追加方法は以前の記事で詳しく紹介している(関連記事)ので省略するが、ブラシツール→「ブラシパレットの切り替え」→「ブラシファイルの読み込み」と進めばOKだ。使用しているPhotoshopのバージョンが古い場合など、ダウンロードしたファイルがうまく読み込めない際には別記事で対処方法を解説しているので参考に。
新しいブラシを使う準備ができたら、いよいよ画像の作成だ。ブラシを使った背景画像のデザインにはさまざまなものがあるが、今回はレイヤーマスクとグラデーションを使って作業を進める。
まず、[ファイル]→[新規]で適当なサイズのカンバスを作成。ツールボックスからグラデーションツールを選び、最下位のレイヤー(ここではレイヤー0)にグラデーションを適用する。今回は下の画面のようなグラデーションに設定した。
次に、新規レイヤーを作成する。レイヤーの作成はレイヤーパレットからも可能だが、「Shift」+「Ctrl」+「N」キーのショートカットが簡単だ。作成したレイヤー(ここではレイヤー1)の背景色は黒に設定。レイヤー1を選んだ状態のまま、レイヤーパレットの下部にある「レイヤーマスクの追加」のアイコンをクリックし、レイヤーマスクを追加する。
続いてツールボックスからブラシツールを選び、先に追加しておいた好みのブラシをカンバス上にスタンプの感覚で配置していく。下位のレイヤー(レイヤー0)に敷いたグラデーションがうまく適用されれば成功だ。
この状態でも十分といえば十分だが、よりインパクトのある画像に仕上げたいときにはもうひと手間を加えてみよう。今回は、手軽にできる「照明効果」を使って色のメリハリをつけてみた。下位のレイヤー(レイヤー0)を選択して、[フィルタ]→[描画]→[照明効果]を適用する。
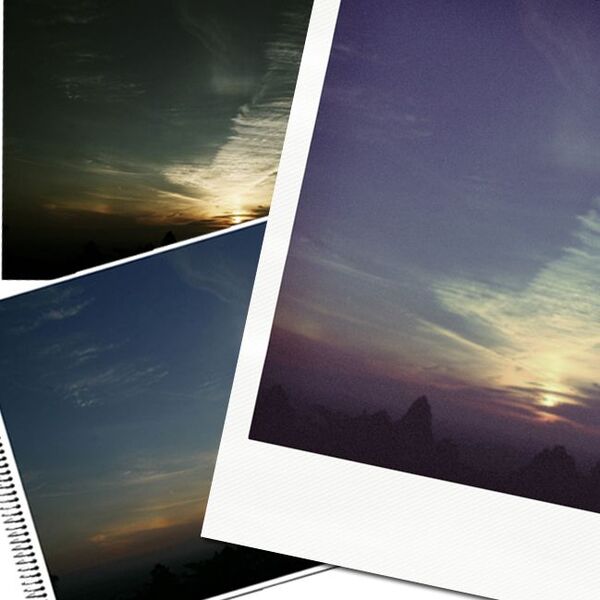
以上の作業ステップを経て、編集部で試作したのが下の画像だ。Webサイトのデザインを意識してロゴやテキストを重ねて配置してみた。実際にWebサイトの背景に利用するにはこの後、画像スライスなどの作業が必要だが、ちょっとした手間で本格的な画像が作れるのはうれしい。
次ページでは、このほかのおすすめブラシをいくつかご紹介しよう。