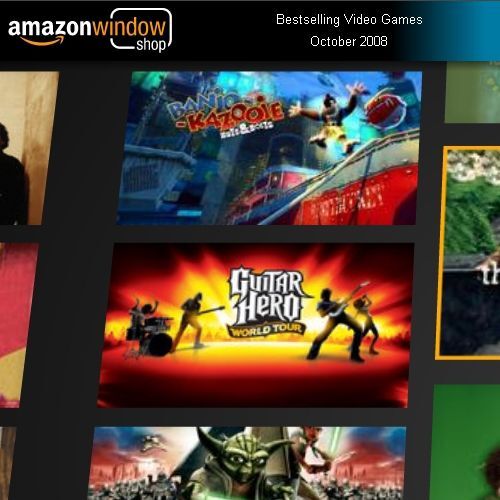
複数のサムネイル画像をカッコよく見やすく表示したい。そんなときに使われるユーザーインターフェイスといえば、Amazon.comのカルーセルや、iTunesのカバーフローがおなじみだ。最近では、これら“本家”以外でもさまざまなWebサイトで類似のUIが採用されている。
11月12日に全面刷新されたツタヤのECサイト「TSUTAYAオンラインショッピング」(運営:ツタヤオンライン)の場合は、Flashを使ったちょっとユニークなユーザーインターフェイス(UI)を導入している。さっそく、トップページを開いてみよう。中央の一番目立つ場所にあるのがそれだ。
「DVD」「CD」「音楽DVD」「ゲーム」「本」「コミック」の6つのカテゴリごとのオススメ商品のサムネイル画像とタイトルが並ぶこのFlashムービーは、興味を持った最前列の商品をクリックして詳細を確認できる。詳細はオーバーレイで表示され、さらに「詳しくはこちら」のボタンをクリックすると購入画面に移動する。
おもしろいのは、手前から2列目・3列目の商品をクリックしたときの動きだ。クリックした商品が列ごと、最前面にひょこっと飛び出してくる。カバーフローの一種だといえばそうかもしれないが、「棚に並んだ商品を選ぶ感覚」(ツタヤオンライン)にはこちらのほうが近いかもしれない。
おもしろいだけでなくこのUIがよくできているのは、新サイトで採用されたリキッドレイアウトを意識して最適化されていることだ。ウィンドウ幅を狭めると、ちゃんとFlashムービーの領域幅も狭まり、左右の端にマウスカーソルを合わせるとムービーの中がスクロールするようになっている。
新サイトのUIで目指したのは「利便性の追求」と同時に「エンターテインメント・コンテンツならではのワクワク感が伝わること」(ツタヤオンライン)という。“見た目”の変化以外にも、ファストサーチ&トランスファの検索エンジンを使った探しやすい商品絞り込み検索や、デイリーで更新されるようになった人気ランキングなど、使い勝手のよさと楽しさの両立にはかなりの気を使っているようだ。
使いやすくて楽しいサイト。そんなWebサイトのデザインの参考元の1つに、新しくなったTSUTAYA オンラインショッピングを加えておこう。