TREND 特集:Photoshopで始めるカンタンWebデザイン ― 第5回
ElementsでもOK!だんだん透明になるフォトショ画像の作り方 (1/2)
2008年10月22日 04時00分更新
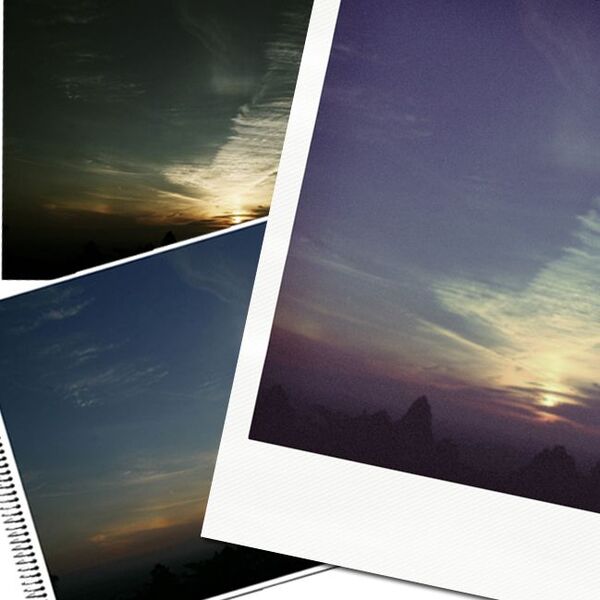
Webサイトのデザインでよく見かける、上のような画像。2つの画像がじょじょに透明になって重なっている。ちょうど、動画でクロスフェード(フェードイン/フェードアウト)している途中のようなこの「溶かし込み合成」画像も、Photoshopならもちろん簡単に作れる。
とはいえ、中には「あれ? そういえばどうやって作るんだっけ?」という方も意外にいるはず。ヘッダー画像やバナー画像など、Webデザインのさまざまな用途に多用する超定番の加工方法だけに、改めて基本のやり方を押さえておこう(以降、解説はPhotoshop CS3をもとにしている)。
よく見るアレもレイヤーマスクですぐできる
はじめに、重ね合わせたい画像を2つ用意する。作業上、画像は2つとも同じサイズにしておくとスムーズだ。2つの画像は、別々のレイヤーに分けて重ねておこう。(下の画面)。先に開いておいた画像ファイルに、もう片方の画像をコピペすれば別々のレイヤーになる。
次に、上位エレイヤーの画像(ここではレイヤー1)を選び、レイヤーパレットの下部にある「レイヤーマスクを追加」のアイコンをクリックする。これでレイヤー1にレイヤーマスクが追加され、レイヤーパレットの表示が変わった。
ここまできたらできたも同然。そのままグラデーションツールを選び、画像上で適当にグラデーションをかけよう。グラデーションの種類は「線形」「黒・白」を選べばOKだ。
この方法は以上で完成だ。グラデーションのかけ具合を適当に調整して好みの画像に仕上げよう。
せっかくなので、ここで作った画像をもとに、架空のWebサイトのタイトルロゴも作ってみた。といっても、文字を載せて調整しただけだ。