ここのところ、IE8ベータ2やFirefox 3.1など、次世代Webブラウザー関連のニュースが続いているが(関連記事1、関連記事2)、あのグーグルからもついに独自のWebブラウザー「Google Chrome」が発表された(関連記事)。
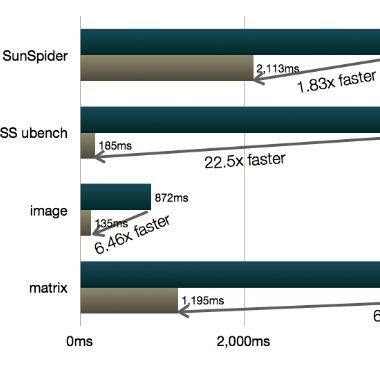
一般公開からわずか1日足らずで、Google Chromeの高速な表示性能や独自のUIによる機能性を評価する向きは高まりつつある。だが、これまでさまざまなブラウザー環境での表示互換性の確保に苦労してきたWebサイトを“作る側”にとっては、「また対応ブラウザーが増えるのか?」とうんざりした方も少なくないのではないだろうか。
そんなWeb制作者の思いに対して、9月3日の記者説明会でグーグルのシニア プロダクトマネージャーである及川卓也氏は、「Google ChromeはWeb開発者の負担を増やすものではなく、心配することはない」と説明した。その理由は、Chromeがオープンソースのレンダリングエンジン「WebKit」を採用しているからだ。
ご存知の方も多いだろうが、WebKitとは、アップルのWebブラウザー「Safari」が使用しているレンダリングエンジンだ(関連記事)。Google Chromeが採用しているのは「AppleWebKit/525.13 」で、Windows版Safari 3.1と同じ。グーグルの説明どおり、現状でSafari 3.1に対応しているWebサイトであれば、基本的には特別な対応策を打つ必要はなさそうだ。
なお、グーグルは同日、Web開発者向けのFAQも公開している。こちらも一度チェックしておこう。